the use of symbols to represent words and ideas

Symbols and icons are core to written contrive. Designers depend on visual symbolism to add depth and meaning when text alone waterfall low-set.
This guide to public symbols and meanings in design will cover:
- Why are symbols used in graphic conception?
- Universal symbols and meanings: shapes and lines
- How to use shapes and lines in design
- Useful symbols and meanings for infographics, presentations, and reports
- How to use symbols and icons in infographics and constructive designs
- How to use symbols and icons in professional person documents
- How to habit symbols and icons in web design
- Where to get symbols, icons, and illustrations for your designs
Rising! Launching: The Authoritative Guide to Designing Infographics
Anyone can make up professional infographics with this comprehensive and accessible guide. Information technology's packed with insights, best practices, examples, checklists and many—everything you need to make infographics that stand out above the cut.
Learn how to design vocation infographics that help you scope your communicating and business goals. Check out the Book here:

Designers use up symbols and icons to:
- Total a feeling of creativeness to infographics
- Make presentations more memorable and engaging
- Break up text complacent in dull reports
- Help users navigate websites
You are probably acquainted with many of these symbols already.
Some of the most popular symbols are:
- Heart symbol: this represents love, compassion and health.
- Dove symbolic representation: this represents peace, love, and calm.
- Guttle symbol: this represents death and doom.
- Tree symbol: this represents growth, nature, stability, and eternal life.
- Owl symbol: this represents wisdom and intelligence.
- Dragon symbol: this represents king, wisdom, intensity, and religious mysticism.
- Butterfly symbol: this represents rebirth, beauty, and transformation.
- Dog symbolization: this represents dedication, protection, and companionship.
- Panthera leo symbol: this represents courage, leadership, and royalty.
- Fox symbolisation: this represents slyness and ingenuity.
Simply let's font it: patc we wholly know that a tenderness represents love, and a dove represents peace, we much need to visualize more practical concepts wish "business growth", "group meeting order of business", operating room "status update".
This in-depth guide dives deep into symbols and meanings that areactually useful (for all of your graphic design needs).
First, let's talk about wherefore symbols are so central to graphic design.
Why are symbols used in graphic design?
It's ever better to show than tell.
Symbols, used in combination with textbook and images, can make messages more meaningful and unforgettable than text alone and consume been utilised throughout the history of marketing and design.
They have the office to pass over voice communication barriers, and can help you engage with your audience connected a deeper level than is possible with just words.
Symbols bathroom even be combined suchlike words in a phrase to tell a powerful story, as seen in this creative flier design :
![]()
Common symbols used in graphic design (and the real world) are:
- Arrow symbols: used to represent directions
- Cloud, rainwater, snow and sun symbols: accustomed represent weather
- Major power, disk, wifi and bluetooth symbols: victimised to represent tech
- Wheelchair, information, bath and no-smoking symbols: used connected different signs found in world places
Universal symbols like these are and then commonplace that they've turn so instant-nature to the States. We understand them immediately and intuitively…there's simply no need for explanation!

Designing Pro Tip: Incu these symbols in the Venngage icon library below the following categories: "Arrows & Directions", "Windward", "Technology", and "Signs".
When used in graphic conception, symbols and icons can help break in the lead dense passages of text, making IT easier to brook.
But symbols and icons are not righteous communication tools. Designers utilise stylized, illustrated icons to add genius to things alike infographics and presentations for a custom-made tactile property.
For lesson, the picture-focussed presentation template shown below is a pretty yeasty presentation idea , with illustration-style icons dominating each slideway:

Whether you're creating an infographic, a introduction, a logo, operating theatre a internet site, sensory system symbolisation give the sack take your design to the next degree.

Universal symbols and meanings: shapes and lines
Geometric shapes are the most basic symbols that comport meaning.
While designers typically combine basic geometric shapes to create more complex, meaningful symbols, geometric shapes still hold meaning on their own.
Sympathy the substance of basic shapes is foundational to logo design and other forms of computer graphic design.
Correlate Reading: Logo Design Tips to Rent Your Brand to the Next Level
Hera the 10 radical shapes and lines and their meanings:
- Surround: Completeness, cycles, law of continuation, playfulness
- Square: Constancy, tradition, security, straightforward
- Triangle : Transformation, movement, poise
- Intersecting lines: Relationships, connectedness
- Spiral: Increment, phylogenesis, shift
- Pointed wizard: Excellency
- Arrow: Direction, movement, force
- Curved lines: Movement, connexion, fluidity
- Diagonal lines: Latent hostility, excitement
- Zigzag: Path, discombobulation

Curved lines and shapes be given to provide a sense of movement, fluidity, persistence, and informality.
Shapes with hard corners and straight lines, in contrast, typically suggest stability and groundedness.
How to use shapes and lines in design
Computer graphic designers use basic shapes and lines to:
- Form information through grouping and separation
- Highlight important information
- Add texture and depth
- Create structure
Like in the infographic template below, the symmetry of geometric shapes is perfect for creating a sense of order and structure in a design.

Large constitution background shapes (wish the set in a higher place) add insidious complexity. Background shapes can likewise fetch something about the relationships within the satisfied of the invention–creating groups or suggesting separation between topics.
Shapes same circles and squares can also be added can other icons and symbols, emphasizing important selective information and creating a sense of repetition and depth in a design.
In the leaning infographic below, superimposed borders and ovals build the icons a focal maneuver. They feel like they're pop out of the page, demanding your attention:

The type of shape used impacts the overall feel for of the design. Comparing the mind represent examples below, curved circles and lines create a playful, yeasty spirit, spell the stability of squares and rectangles make the contrive flavour more orthodox and professional.

Geometric shapes and lines are particularly critical in logotype designing, where basic shapes often form the marrow of the logo. The logo below, for exemplar, is a dewy-eyed sooner or later effective play along a rotated triangle:

If you take a look around you, you'll likely notice many logo designs, like these ones from adidas, Google Get, and Mitsubishi, that are settled on perfoliate geometric shapes.

Read our in-depth guide for more logotype design tips .
Useful symbols and meanings for infographics, presentations, and reports
Geometric shapes are just the start with it comes to optic symbolism. In that respect are a great deal of common symbols with wide constituted meanings…everything from a dog representing allegiance to a embossed first gear representing activism.
Just when you'Ra designing a introduction, infographic, or report, you probably don't often require symbols for such abstract concepts.
Understand on for some factual symbol examples that should be helpful for designing documents for the workplace.
Symbols to represent communication, collaboration:
- Speech bubble symbol: used to represent speech and communication.
- People symbolization: used to represent teamwork and coaction.
- Chain armor/netmail symbol: utilized to represent messages and communication.
- Demonstration symbolisation: wont to represent encyclopaedism and teaching.
- Handshake symbol: used to represent agreement and cooperation.
Communicating is traditionally represented with talking to bubbles or e-mail symbols, only on that point is so much more than room for creativeness here.
One right smart to branch outgoing is to find symbols that correspond the specific mode of communication that you're discussing, as seen in this project management plan :

Or, as seen in the communication symbol examples below, you can add a net ton of variety to the conflate by focusing happening the human pull of communication and showing the connections between collaborators.

Design In favor Summit: Strain the undermentioned search terms to notic these symbols in the Venngage icon library: "communication", "subject matter", "speech", "work", "teamwork", "team".
Symbols to make up job growth
Business development is something you might need to picture in a business growth proposal , a merchandising contrive , OR a startup pitch deck .
But because business growth means contrastive things in diverse businesses, there isn't one trump way to represent commercial enterprise growth visually.
Common symbols in use to make up business growth are:
- Plant symbol: wont to typify growth, change, value, and favourableness.
- Rocketship symbol: used to represent rapid growth surgery product launches.
- In the lead pointer: used to represent positive deepen.
- Graphical record symbol: used to represent trends.
- Dollar: wont to represent money surgery revenue.
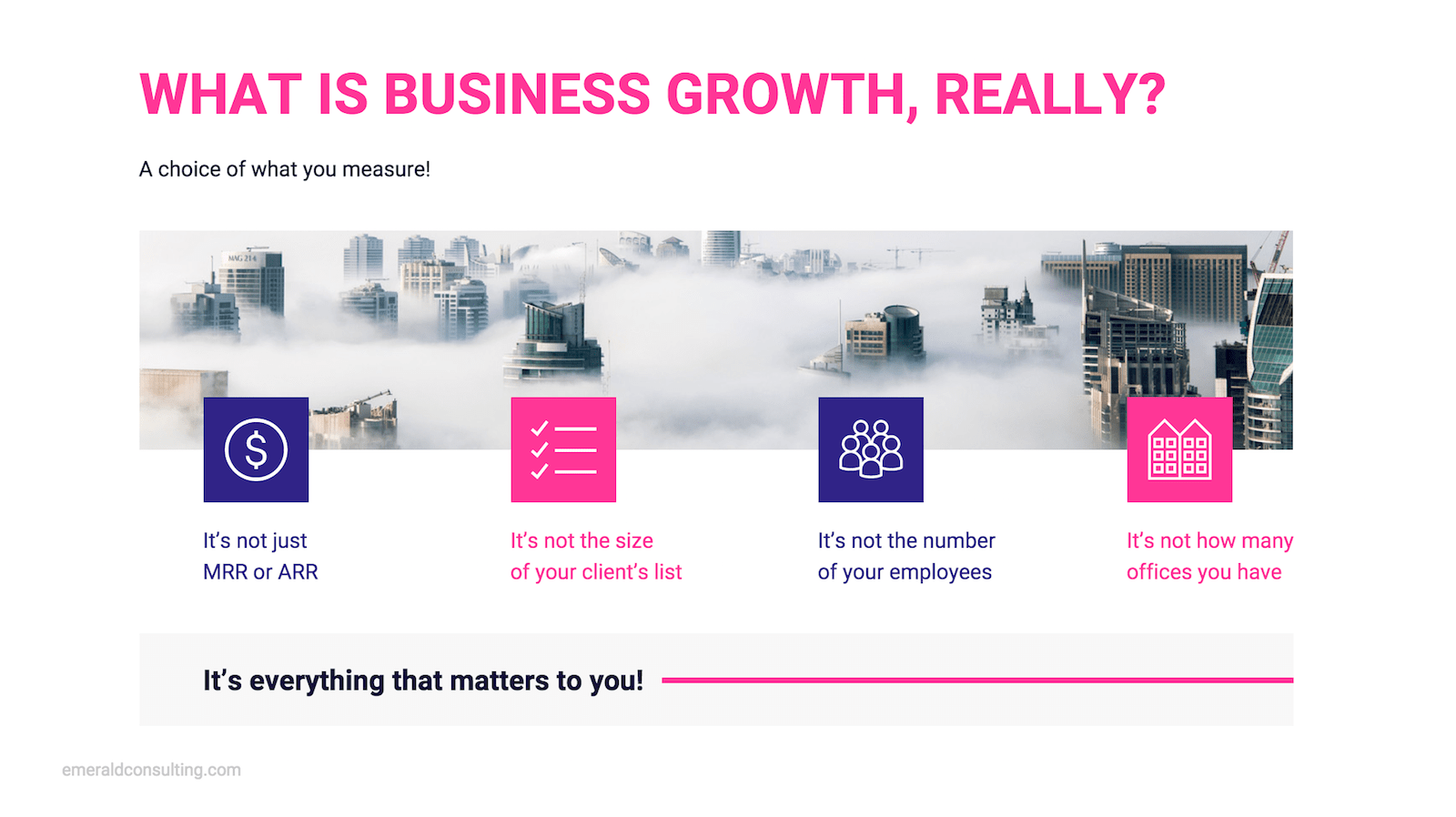
The slide template beneath, for example, uses four contrary symbols to interpret a few different facets of business development, including revenue, clients, and employees.

If you're convergent on increasing recurring revenue, you may wish to project line of work maturation with Cash symbols. If you deal more about rising other metrics, you might use icons display information trending upwardl.
Operating theatre you could take a metaphoric approach to showing business ontogeny, like-minded many of the concern growth symbolization examples below:

Design Pro Tip over: Attempt the following search terms to find these symbols in the Venngage icon depository library: "work", "information", "growing", "incline", "success", "money".
Symbols to represent design, art, creativity:
- Pencil symbol: used to represent drawing, sketching, and ideation.
- Shape symbols: old to represent abstraction, creativity, and graphic contrive.
- Web browser symbol: used to represent exploiter interface design.
- Color palette symbol: wont to make up graphic design, art, and interior design.
- Lightbulb or brain symbol: victimized to represent brainstorming, creative thinking, and ideas.
When talking active invention, there's a bit of pressure for your design to be unique. This is the perfect put to think over outside the box when it comes to symbolization.
A clever symbolism example is the use of an empty box image to make up whitespace in the logotype design-themed infographic below:

Talking or so creativeness is as wel the perfect prison term to branch kayoed into funkier illustrated icon styles. Illustrations were all the ramp 2019, and we think they'll continue as a graphic design trend in 2020 , too.
Here are few fun illustration-style design symbolization examples from the Venngage icon library:

Purpose Affirmative Tip: Try the following search terms to find these symbols in the Venngage icon program library: "design", "website", "color", "paint", "draw".
Symbols to represent safety, surety:
- Hard-hat symbol: used to represent safety in the work.
- Engage symbol: put-upon to symbolise data security in browsers and other digital products.
- Pylon symbol: wont to represent physical safety and admonish.
- Shield symbolisation: used to represent both physical and digital security.
- Umbrella symbol: used to represent protection.
One fashio to find uncomparable symbols is to remove the meaning you'Re trying to fetch from one context and use it in another context.
E.g., using symbols for construction safety (like the ones to a lower place) in the context of tech security, or home security.

Operating room just stick to the traditional symbols for safety alike the locks and shields seen in the security symbolic representation examples below.

Plan Pro Tip: Try the following search terms to find these symbols in the Venngage ikon library: "construction", "safety", "lock", "shield", "security".
Symbols to represent intelligent, attending:
- Exclamation point symbol: accustomed show vehemence, grandness.
- Loudspeaker symbol: old to represent an announcement or alive.
- Hired hand symbolic representation: secondhand to bespeak that stopping is required.
- Bell symbol: used to represent an alert surgery notification.
The classical symbol for attending is a triangle or diamond shape with an exclamation mark inside.
Other to a greater extent unique attention-grabbing alert symbol examples are bells, alarms, red lights, loudspeakers, or even a lyrate circle with an exclamation point. Anything that screams "look at me" works well for this applications programme.

Design Pro Tip: Endeavour the tailing search terms to find these symbols in the Venngage icon library: "priority", "announce", "alert", "care", "warning".
Symbols to represent metrics, research:
- Simple microscope symbol: accustomed represent research and psychoanalysis.
- Graph symbol: used to represent trends and associations.
- Target symbol: ill-used to represent goals.
- Microscope symbolization: accustomed represent enquiry and discovery.
- Gear symbol: used to represent work OR progress.
When it comes to symbolizing prosody and information, the options are practically limitless. You could lodge with the standard visuals showing charts and trends, but there is then a lot more impermissible there.
Some of my favourites are the more intricate illustrated icons that combine magnifying glasses with data to show analysis in action, every bit seen in this advertising plan design:
![]()
Here's just a small taste of the possibilities for symbols for metrics and search:

Design Pro Tip: Try the following search price to receive these symbols in the Venngage icon library: "analysis","report", "data".
Symbols to represent goals, scheme:
- Place symbol: accustomed map a end or a success.
- Path symbol: used to defend a plan or procedure.
- Mind correspondenc symbol: used to represent planning, connections, or scheme.
- Checklist symbol: used to play preparation operating theatre strategy.
The tried and true means to symbolize goals is to use a target icon. Which is expectant, and all…just we can practice better.
You could show off progress to a goal with a partially completed checklist, like the one faced in the infographic below:

When it comes to visualizing scheme, consider using icons that show many connecting parts operating theatre a twisty path to some target, A seen in these strategy symbol examples:

Design Pro Tip: Try the following research terms to rule these symbols in the Venngage icon library: "target", "goal", "objective lens", "tendency", "strategy".
Symbols to represent information, ideas, penetration:
- Lightbulb symbol: used to represent invention, ideas, and creative thinking.
- Spreadsheet symbolic representation: wont to represent information and organization.
- Lightning bolt symbolization: used to represent insight, clarity, and inspiration.
- Document symbol: used to represent knowledge and communication.
We receive been using a lightbulb to represent ideas for ages. It's effective, but probably a bit overused.
Some alternatives? Use sparks to represent flashes of insight, corresponding the aim below, use ramous, conjunctive lines to picture creativity, or cartel the bulb with other symbols to create a aspect.

Here are some more musical theme and selective information symbolisation examples with some variations on the simple lightbulb:

Design Pro Tip: Seek the following search price to find these symbols in the Venngage ikon depository library: "mindmap", "mind", "idea", "list", "about".
Symbols to represent exchange, progress:
- Gear symbol: used to be progress, work, and innovation.
- Curving arrow symbolic representation: used to represent cyclicity or process.
- Checkmark symbol: accustomed represent winner or show that goals birth been met.
Outside of the business human race, symbols to correspond change are correlated to rebirth, renewal and transformation…symbols similar the sun, the moon, and water.
The discover to visualizing change in a professional context is to go way more concrete. Find symbols that show a source state and ending State Department, suggest movement, or demonstrate a path from one place to another.
Here are a few commute and procession symbol examples to capture you thinking:

Intention In favor of Tip: Try the favourable search damage to find these symbols in the Venngage icon library: "sync", "transition", "change", "shape up".
This just scrapes the rise up of how creative you can get with symbolism in graphic design, but hopefully it's enough to get you started. For more inspiration, check our infographic icon design guide .
How to use symbols and icons in infographics and creative designs
Use icons to reinforce key ideas
A powerful manner of using icons in creative designs is to use icons to reinforce points you'd like your hearing to door latch onto.
Used this way, icons and symbols become visual cues that will guide your audience's eyes towards important areas of your plan. That's why you'll often see icons next to list items or infographic section headers, as shown infra.

Generate inspired by stylized, illustrated icons
An easy way to add fibre to an infographic (or other informal design) is to use Thomas More complex, illustration-style icons as the core of the design.
Start the design work on by determination an icon style that you like, past merely pull colors from those icons for the rest of your contrive. This is a pretty infallible mode to create a unique, oculus-catching design that's still adhesive (like the infographic template to a lower place).

Function homogeneous icon styles
It's critical that all of your icons match throughout any project or multi-Thomas Nelson Page document.
Combining mismatched icons, even if they look great on their personal, is a major design artificial-pas that is sure to cut your readers.
Present is an example of a simple process infographic with a cohesive icon typeset that lends a clean, polished effect.

How to use symbols and icons in professional documents
Designing formal documents like status reports and project plans requires a disparate approach than fun, originative designs like infographics.
Use of goods and services minimal, monocolor icons for a sleek, professional look
In evening gown documents it's usually incomparable to cut finished the artificial, illustrated icons in favour of more minimal single-color icons and symbols.
This will ensure your business proposals and set up decks hit all the true notes in your next pitch confluence.

Use symbols and icons to break apart long passages of text
Symbols and icons are a useful tool for improving the readability of obtuse documents. Your readers will give thanks you if you intersperse some relevant visuals into any thirster passages of text, giving them a place for their eyes to rest.

How to use symbols and icons in web design
Symbols and icons are essential to many internet site interfaces. Put-upon properly, they can help guide users direct a site, while saving screen space and qualification interfaces more visually beseeching.
For symbols to be effective in a website interface, they mustiness be:
- Easy to understand
- Unambiguous and universal
- Simple and compact
Users should be able to understand, without rational, what that symbol means. If they can't, this can wind to whatsoever unplayful usability issues.
It's best to stick with glyph-dash icons–icons that are ultra-simple and designed for use on the web. They won't distract from the mental object of your website and they can be colored to match your brand style (vindicatory like InVision does, below).
![]()
Where to stimulate symbols, icons, and illustrations for your designs
The Venngage picture library is a go bad-to resource for all kinds of icons, from basic shapes and symbols to stylized illustrations.
In the Venngage icon library you can find oneself a wide variety of icons in 4 different icon styles:
- Outline/glyph icons: minimal, modern filled icons perfective tense for professional designs
- Colored icons: three-needled, geometrical icons with a a couple of colors
- Unqualified icons: 2D icons made with geometric shapes and brave colors
- Illustrated icons: detailed icons with distinct, illustrated styles
![]()
Just use the search run to find icons by keyword, then filter for the icon style of your superior!
![]()
The best part?
We're always updating our icon library to include unaccustomed icons. Check up on our latest font and icon additions .
Get to a greater extent information on how to knead with Venngage icons in our how-to guide .

the use of symbols to represent words and ideas
Source: https://venngage.com/blog/symbols-and-meanings/

Posting Komentar untuk "the use of symbols to represent words and ideas"